https://harmonyos.51cto.com
一、开发前准备
工欲善其事,必先利其器。我们要先准备好相关开发环境。
(可能大部分开发者已经准备好了开发环境,此处只做概述)
1.DevEco Studio下载安装
2.预览eTS相关组件指导文档
openharmony基于TS扩展的声明式开发范式 指导文档地址
二、新建工程
1.基本步骤
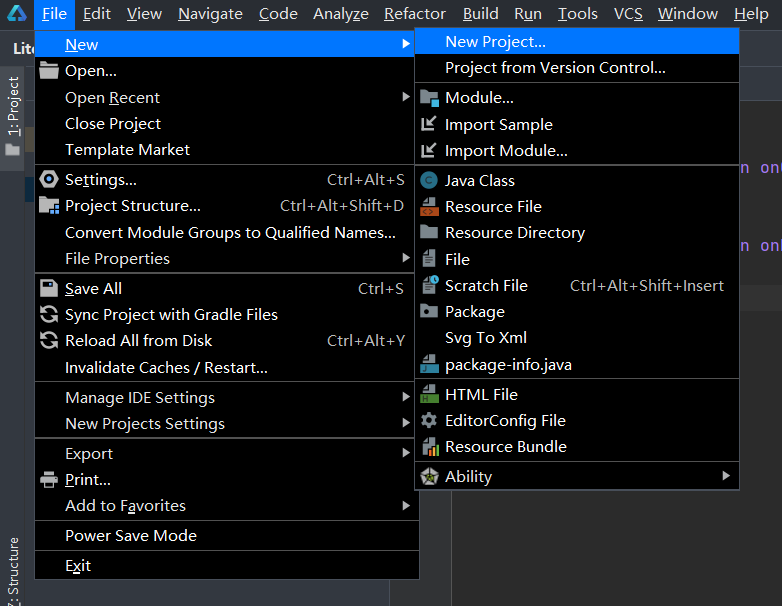
打开DevEco Studio,按照下图 “File > New > New Project…” 步骤新建工程。

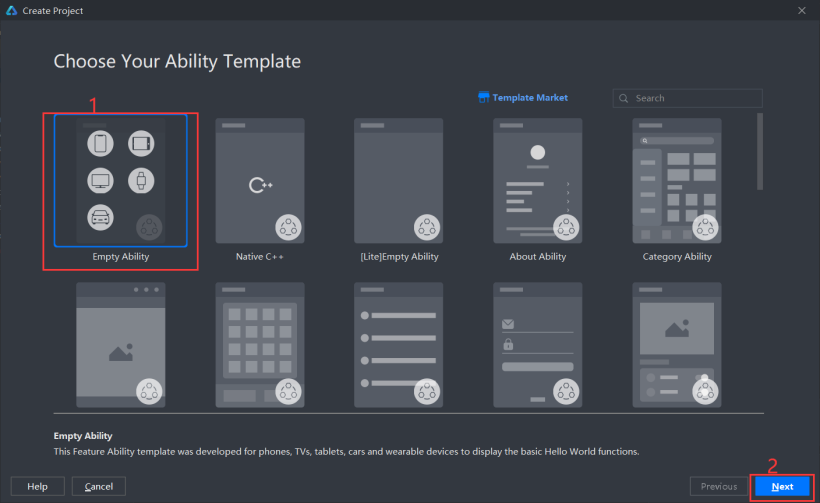
选择相应工程选项并点击“Next”。

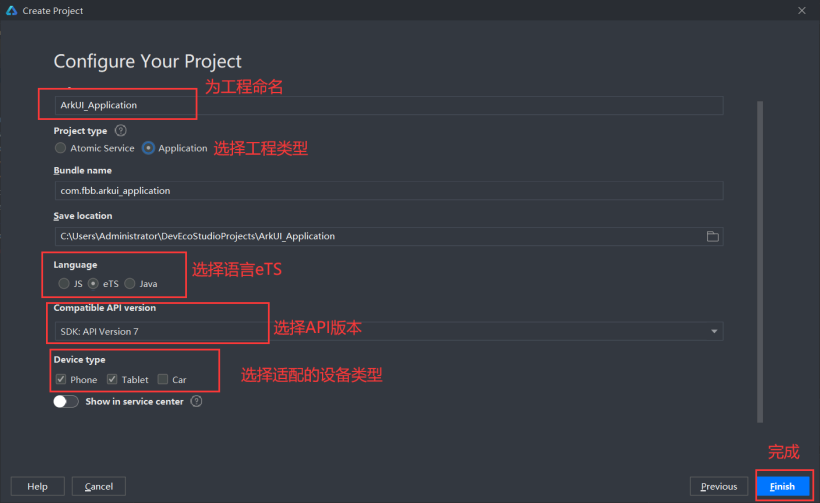
2.完成工程相关配置
如,工程命名、开发语言选择(我们选择eTS即可)、API版本等。

三、正式开发
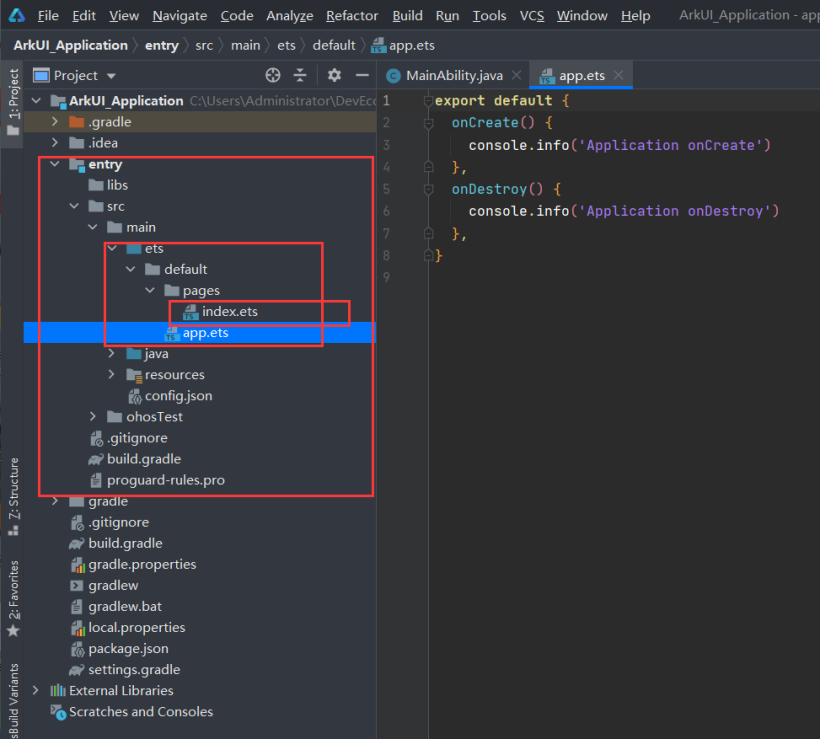
1.查看工程目录结构并预览运行结果
我们写UI界面的主要文件为“··· > entry > src > main > ets > default > pages > ···.ets”。

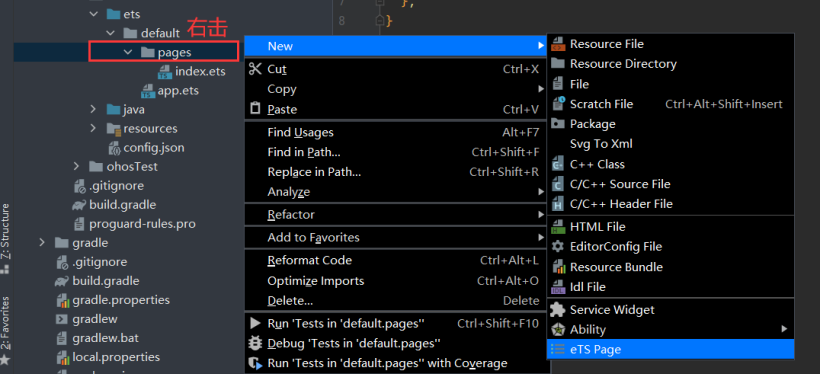
如果要增加页面,如下图。鼠标移动到“pages”右击,“> New > eTS Page”单击并为新增界面命名即可。

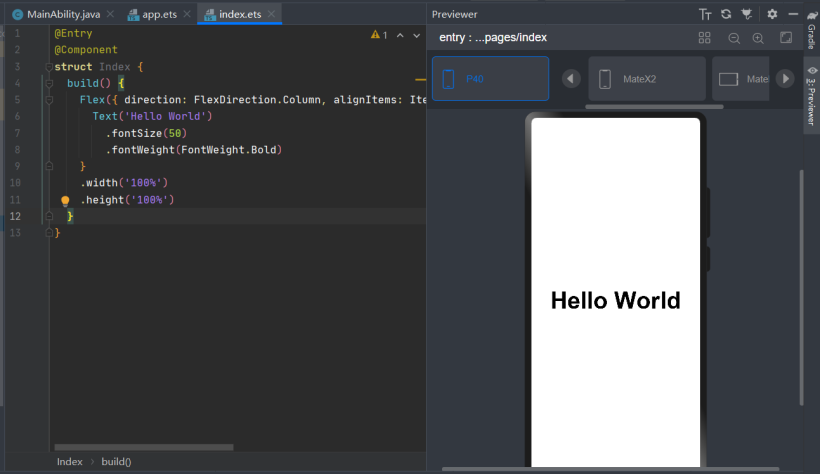
使用预览器预览结果界面,如下图结果正常,则证明环境已没有问题。

2.代码分析
上面创建工程后,页面仅显示“Hello World”文本。我们下面要做的就是基于openharmony基于TS扩展的声明式开发范式 指导文档 进行相关UI界面设计。
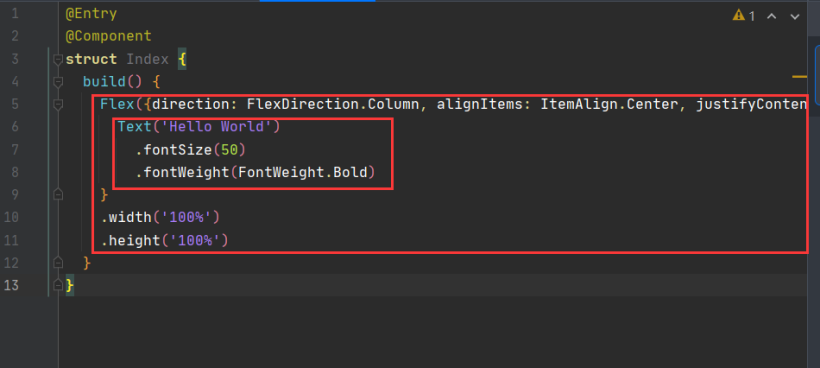
通过下图,不难看出我们之前使用到的就是指导文档中的 Flex容器组件 和 Text组件

那么我们可以根据指导文档提供的组件进行更多开发。
3.代码编写
在我们能够读懂开发文档的基础上,继续添加更多组件。由于是入门,本贴只做个别组件详细讲解。
(1).Text组件
参考:Text组件文档
接口: Text(content?: string)
我们从接口参数可知,Text组件只有一个文本内容的string参数,也就是我们上面的所看到的"Hello world"文本信息。
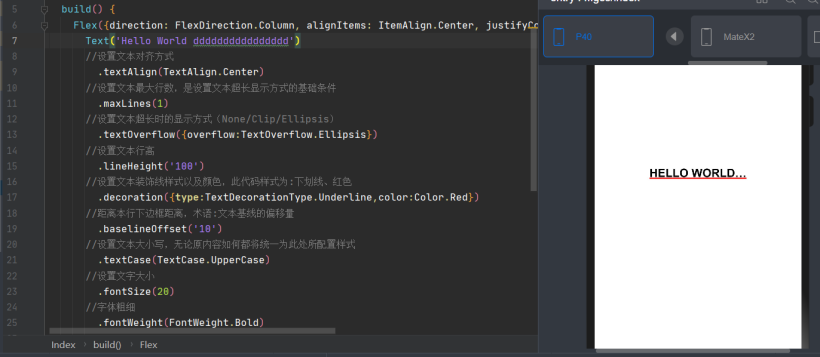
而后面的.width().height()等关键词是其相关属性。我们可以举出以下例子:
Text('Hello World dddddddddddddddd')
//设置文本对齐方式
.textAlign(TextAlign.Center)
//设置文本最大行数,是设置文本超长显示方式的基础条件
.maxLines(1)
//设置文本超长时的显示方式(None/Clip/Ellipsis)
.textOverflow({overflow:TextOverflow.Ellipsis})
//设置文本行高
.lineHeight('100')
//设置文本装饰线样式以及颜色,此代码样式为:下划线、红色
.decoration({type:TextDecorationType.Underline,color:Color.Red})
//距离本行下边框距离,术语:文本基线的偏移量
.baselineOffset('10')
//设置文本大小写,无论原内容如何都将统一为此处所配置样式
.textCase(TextCase.UpperCase)
//设置文字大小
.fontSize(20)
//字体粗细
.fontWeight(FontWeight.Bold) 上述代码,运行结果如下:

(2).Button组件
参考:Button组件文档
接口1: Button(options?: {type?: ButtonType, stateEffect?: boolean})
接口2: Button(label?: string, options?: { type?: ButtonType, stateEffect?: boolean })
首先我们利用接口1来测试主要的属性:
//第一种类型---无文字圆形按钮
//type:按钮形状类型(按钮风格)
Button({type:ButtonType.Circle})
.width('50')
.height('50')
//按钮圆角
.borderRadius(10)
//设置按钮背景颜色,默认蓝色
.backgroundColor('#000')
//按钮边框
.border({width:1})
//按钮边框颜色
.borderColor('#0AFF00')
//距离左边距离
.margin({left:100})
//点击事件
.onClick((event: ClickEvent)=>{
AlertDialog.show({title:'点击事件',message:'点击了一下'})
})
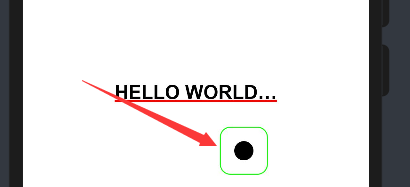
上述按钮效果如下:

接下来,我们用接口2测试两个接口的不同使用方法:
//第二种类型---有文字方形按钮
//按钮文字可直接在接口中写出,也在Button中嵌套Text组件使用
//1、直接在接口写,接口2中的“label”属性
Button('按钮1',{type:ButtonType.Normal})
.width(90)
.height(40)
//为了使此按钮与上方按钮区分开,可设置其上边距
.margin({top:20})
//2、嵌套Text组件
Button({type:ButtonType.Normal}){
//可自己设置文字样式
Text('按钮2').fontSize(16).fontColor('#FFF')
}
.width(90)
.height(40)
.margin({top:20})
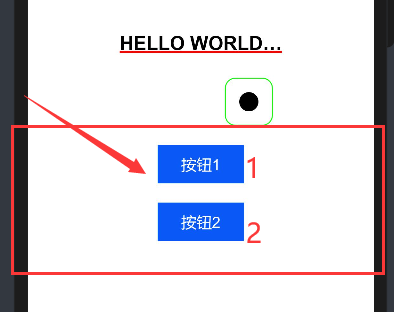
上述代码,展示效果如下:

四、本次分享总结
感想总结
本次分享带领想要学习ArkUI_eTS的朋友手把手入门。也是本人学习过程中总结出来的一些关键知识。可能还有很多知识点没有列举出来,但我认为只要掌握了读文档的技巧,相信每位朋友都可以很快的成为ArkUI开发者。在没有找到openharmony基于TS扩展的声明式开发范式 指导文档的时候我也是对ArkUI一头雾水,最后希望大家都能够掌握读指导文档的技能。
附上本次分享的所有代码:
@Entry
@Component
struct Index {
build() {
Flex({direction: FlexDirection.Column, alignItems: ItemAlign.Center, justifyContent: FlexAlign.Center }) {
Text('Hello World dddddddddddddddd')
//设置文本对齐方式
.textAlign(TextAlign.Center)
//设置文本最大行数,是设置文本超长显示方式的基础条件
.maxLines(1)
//设置文本超长时的显示方式(None/Clip/Ellipsis)
.textOverflow({overflow:TextOverflow.Ellipsis})
//设置文本行高
.lineHeight('100')
//设置文本装饰线样式以及颜色,此代码样式为:下划线、红色
.decoration({type:TextDecorationType.Underline,color:Color.Red})
//距离本行下边框距离,术语:文本基线的偏移量
.baselineOffset('10')
//设置文本大小写,无论原内容如何都将统一为此处所配置样式
.textCase(TextCase.UpperCase)
//设置文字大小
.fontSize(20)
//字体粗细
.fontWeight(FontWeight.Bold)
//第一种类型---无文字圆形按钮
//type:按钮形状类型(按钮风格)
Button({type:ButtonType.Circle})
.width('50')
.height('50')
//按钮圆角
.borderRadius(10)
//设置按钮背景颜色,默认蓝色
.backgroundColor('#000')
//按钮边框
.border({width:1})
//按钮边框颜色
.borderColor('#0AFF00')
//距离左边距离
.margin({left:100})
//点击事件
.onClick((event: ClickEvent)=>{
AlertDialog.show({title:'点击事件',message:'点击了一下'})
})
//第二种类型---有文字方形按钮
//按钮文字可直接在接口中写出,也在Button中嵌套Text组件使用
//1、直接在接口写,接口2中的“label”属性
Button('按钮1',{type:ButtonType.Normal})
.width(90)
.height(40)
//为了使此按钮与上方按钮区分开,可设置其上边距
.margin({top:20})
//2、嵌套Text组件
Button({type:ButtonType.Normal}){
//可自己设置文字样式
Text('按钮2').fontSize(16).fontColor('#FFF')
}.width(90).height(40).margin({top:20})
}
.width('100%')
.height('100%')
}
}
https://harmonyos.51cto.com









































