今天我将谈一下我这个博客是如何搭建的。在我们开始之前,我希望你熟悉使用 Github 并且可以搭建一个 Python 虚拟环境来进行开发。如果你不能做到这些,我推荐你去学习一下 Django Girls 教程,它包含以上和更多的内容。
这是一篇帮助你发布由 Github 托管的个人博客的教程。为此,你需要一个正常的 Github 用户账户 (而不是一个工程账户)。
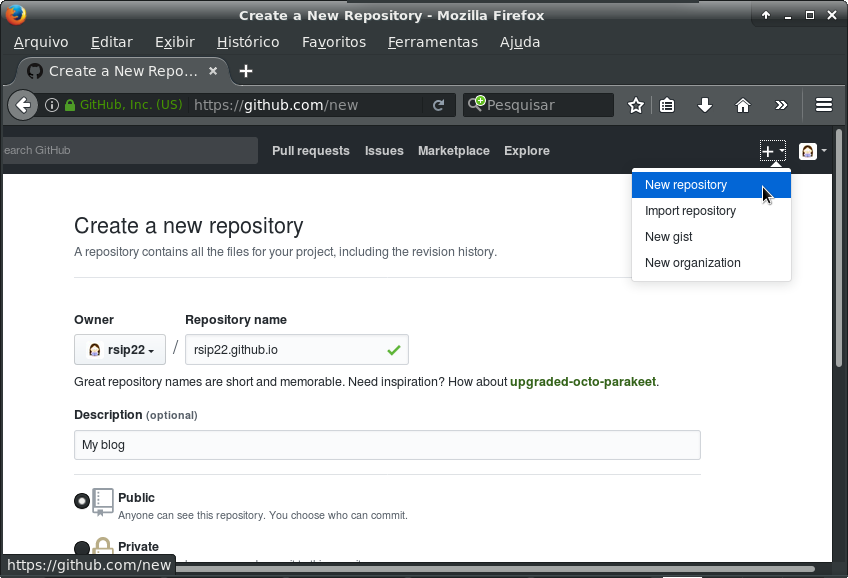
你要做的***件事是创建一个放置代码的 Github 仓库。如果你想要你的博客仅仅指向你的用户名 (比如 rsip22.github.io) 而不是一个子文件夹 (比如 rsip22.github.io/blog),你必须创建一个带有全名的仓库。

Github 截图,打开了创建新仓库的菜单,正在以 'rsip22.github.io' 名字创建一个新的仓库
我推荐你使用 README、用于 Python 的 .gitignore 和 一个自由软件许可证 初始化你的仓库。如果你使用自由软件许可证,你仍然拥有这些代码,但是你使得其他人能从中受益,允许他们学习和复用它,并且更重要的是允许他们享有这些代码。
既然仓库已经创建好了,那我们就克隆到本机中将用来保存代码的文件夹下:
$ git clone https://github.com/YOUR_USERNAME/YOUR_USERNAME.github.io.git
并且切换到新的目录:
$ cd YOUR_USERNAME.github.io
因为 Github Pages 偏好运行的方式是从 master 分支提供文件,你必须将你的源代码放到新的分支,防止 Pelican 产生的静态文件输出到 master 分支。为此,你必须创建一个名为 source 的分支。
$ git checkout -b source
用你的系统所安装的 Pyhton 3 创建该虚拟环境(virtualenv)。
在 GNU/Linux 系统中,命令可能如下:
$ python3 -m venv venv
或者像这样:
$ virtualenv --python=python3.5 venv
并且激活它:
$ source venv/bin/activate
在虚拟环境里,你需要安装 pelican 和它的依赖包。你也应该安装 ghp-import (来帮助我们发布到 Github 上)和 Markdown (为了使用 markdown 语法来写文章)。运行如下命令:
(venv)$ pip install pelican markdown ghp-import
一旦完成,你就可以使用 pelican-quickstart 开始创建你的博客了:
(venv)$ pelican-quickstart
这将会提示我们一系列的问题。在回答它们之前,请看一下如下我的答案:
> Where do you want to create your new web site? [.] ./> What will be the title of this web site? Renata's blog> Who will be the author of this web site? Renata> What will be the default language of this web site? [pt] en> Do you want to specify a URL prefix? e.g., http://example.com (Y/n) n> Do you want to enable article pagination? (Y/n) y> How many articles per page do you want? [10] 10> What is your time zone? [Europe/Paris] America/Sao_Paulo> Do you want to generate a Fabfile/Makefile to automate generation and publishing? (Y/n) Y **# PAY ATTENTION TO THIS!**> Do you want an auto-reload & simpleHTTP script to assist with theme and site development? (Y/n) n> Do you want to upload your website using FTP? (y/N) n> Do you want to upload your website using SSH? (y/N) n> Do you want to upload your website using Dropbox? (y/N) n> Do you want to upload your website using S3? (y/N) n> Do you want to upload your website using Rackspace Cloud Files? (y/N) n> Do you want to upload your website using GitHub Pages? (y/N) y> Is this your personal page (username.github.io)? (y/N) yDone. Your new project is available at /home/username/YOUR_USERNAME.github.io
关于时区,应该指定为 TZ 时区(这里是全部列表: tz 数据库时区列表)。
现在,继续往下走并开始创建你的***篇博文!你可能想在你喜爱的代码编辑器里打开工程目录并且找到里面的 content 文件夹。然后创建一个新文件,它可以被命名为 my-first-post.md (别担心,这只是为了测试,以后你可以改变它)。在文章内容之前,应该以元数据开始,这些元数据标识标题、日期、目录及更多,像下面这样:
.lang="markdown" # DON'T COPY this line, it exists just for highlighting purposesTitle: My first postDate: 2017-11-26 10:01Modified: 2017-11-27 12:30Category: miscTags: first, miscSlug: My-first-postAuthors: Your nameSummary: What does your post talk about? Write here.This is the *first post* from my Pelican blog. **YAY!**
让我们看看它长什么样?
进入终端,产生静态文件并且启动服务器。要这么做,使用下面命令:
(venv)$ make html && make serve
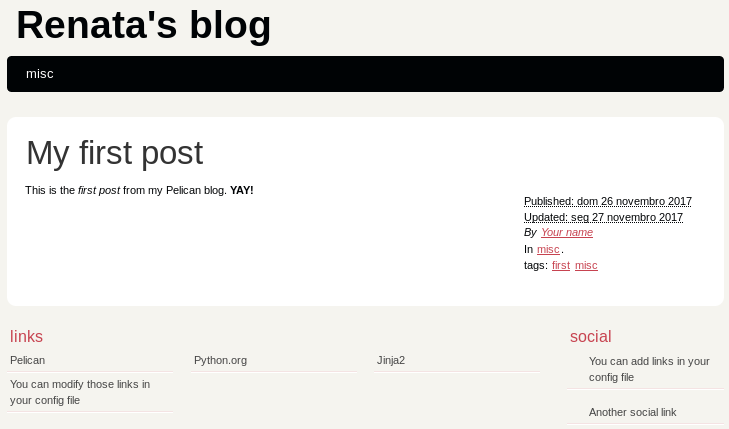
当这条命令正在运行,你应该可以在你喜爱的 web 浏览器地址栏中键入 localhost:8000 来访问它。

博客主页的截图。它有一个带有 Renata's blog 标题的头部,***篇博文在左边,文章的信息在右边,链接和社交在底部
相当简洁,对吧?
现在,如果你想在文章中放一张图片,该怎么做呢?好,首先你在放置文章的内容目录里创建一个目录。为了引用简单,我们将这个目录命名为 image。现在你必须让 Pelican 使用它。找到 pelicanconf.py 文件,这个文件是你配置系统的地方,并且添加一个包含你的图片目录的变量:
.lang="python" # DON'T COPY this line, it exists just for highlighting purposesSTATIC_PATHS = ['images']
保存它。打开文章并且以如下方式添加图片:
.lang="markdown" # DON'T COPY this line, it exists just for highlighting purposes
你可以在终端中随时按下 CTRL+C 来中断服务器。但是你应该再次启动它并检查图片是否正确。你能记住怎么样做吗?
(venv)$ make html && make serve
在你代码完工之前的***一步:你应该确保任何人都可以使用 ATOM 或 RSS 流来读你的文章。找到 pelicanconf.py 文件,这个文件是你配置系统的地方,并且编辑关于 RSS 流产生的部分:
.lang="python" # DON'T COPY this line, it exists just for highlighting purposesFEED_ALL_ATOM = 'feeds/all.atom.xml'FEED_ALL_RSS = 'feeds/all.rss.xml'AUTHOR_FEED_RSS = 'feeds/%s.rss.xml'RSS_FEED_SUMMARY_ONLY = False
保存所有,这样你才可以将代码上传到 Github 上。你可以通过添加所有文件,使用一个信息(“first commit”)来提交它,并且使用 git push。你将会被问起你的 Github 登录名和密码。
$ git add -A && git commit -a -m 'first commit' && git push --all
还有...记住在最开始的时候,我给你说的怎样防止 Pelican 产生的静态文件输出 master 分支吗。现在对你来说是时候产生它们了:
$ make github
你将会被再次问及 Github 登录名和密码。好了!你的新博客应该创建在 https://YOUR_USERNAME.github.io。
如果你在过程中任何一步遇到一个错误,请重新读一下这篇手册,尝试并看看你是否能发现错误发生的部分,因为这是调试的***步。有时甚至一些简单的东西比如一个错字或者 Python 中错误的缩进都可以给我们带来麻烦。说出来并向网上或你的社区求助。
对于如何使用 Markdown 来写文章,你可以读一下 Daring Fireball Markdown 指南。
为了获取其它主题,我建议你访问 Pelican 主题。
这篇文章改编自 Adrien Leger 的使用一个 Bottstrap3 主题来搭建由 Github 托管的 Pelican 博客。
































